UXUI 스터디・강의・기록
[UXUI]사전캠프 3주차 데일리 미션 - 자주 사용하는 웹/앱 '미리캔버스' 서비스개선
힝구쓰
2024. 3. 20. 01:33
320x100
SMALL
1. 서비스 선정 - 미리캔버스
- 디자인 작업을 빠르게 하기 위해 자주 사용했던 서비스
- 미리캔버스 : 템플릿을 활용하여 디자인 작업을 구성하는 웹 서비스

2. UI/UX 디자인 분석
- 화면 구성
- 메인 화면은 직관적인 버튼으로 ‘바로 시작하기’와 ‘템플릿 보러가기’로 구성


- 템플릿별로 다양하기 때문에 복잡할 수 있지만 메인에는 인기 카테고리 위주로 보여준다.
- 타입별로 보는 카테고리들은 직관적으로 보여 빠르게 선택할 수 있다.

- 대신 각 카테고리 페이지로 들어갔을 때는 이미지로만 나열되어 있어 쉽게 고르기 어렵다.

- 검색을 통해 템플릿을 고를 수 있지만 아직 다양하지 않아 갯수가 적음.


- 한 장의 이미지일 때는 상관이 없지만 여러장의 이미지 템플릿에 경우 전부 클릭해서 봐야한다.

- 메인 화면은 직관적인 버튼으로 ‘바로 시작하기’와 ‘템플릿 보러가기’로 구성
3. 개선 아이디어
- 검색바와 함께 필터를 추가하는 건 어떨까? (색상, 키워드, 분위기, 일러스트, 사진 등) 조금 더 빠르게 찾을 수 있지 않을까 싶다. (ex.핀터레스트 상단 필터, 지디웹 필터)


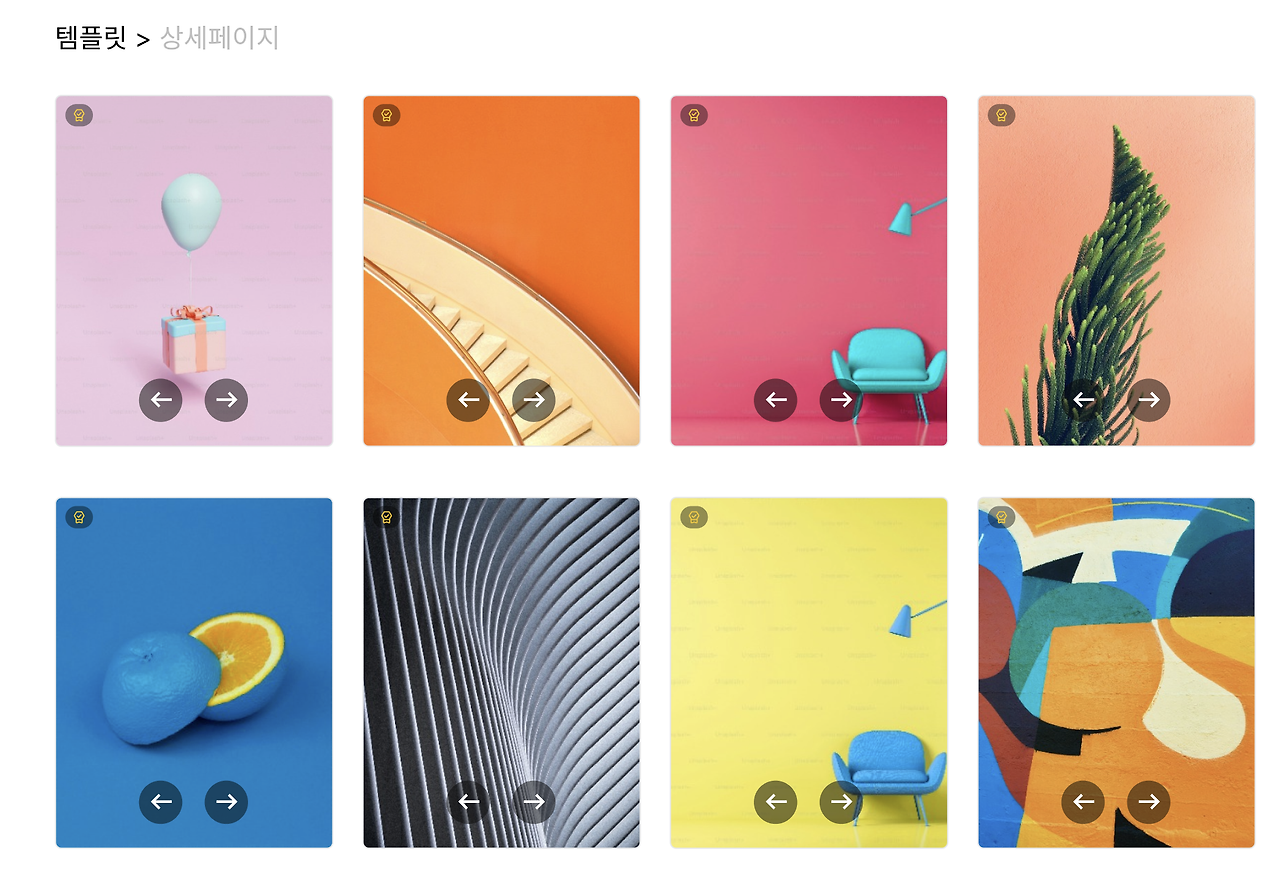
- 여러장의 템플릿에 경우 롤링이 될 수 있도록 화살표 아이콘을 추가하는 건 어떨까? 작은 사이즈이지만 빠르게 느낌을 볼 수 있을 것 같다 (ex.맥 폴더 내 pdf 파일보기)

4. 제작
- 사이트 클론디자인 제작

- 개선 아이디어 첫번째 - 검색 필터 아이콘 추가 (아이콘을 클릭하면 지디웹과 같은 맞춤 필터 카테고리들이 나오게끔)


- 개선 아이디어 두번째 - 여러 장의 이미지 롤링

728x90
SMALL