UXUI 스터디・강의・기록
[UX/UI 3기 내배캠] 10주차 웹 개발 기초 강의 2(제이쿼리 활용)
힝구쓰
2024. 4. 25. 19:31
320x100
SMALL
✴️ 자바스크립트 문법 연습 1
자바스크립트 활용해보기
(변수형 / 리스트형 / 딕셔너리)


<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<style>
.button-part {
display: flex;
height: 50px;
}
</style>
<script>
// 결과 확인 버튼을 클릭하면 q1(리스트)에 텍스트가 나오게 한다
/*function checkResult() {
$('#q1').text('쥬라기 월드');
} */
// 리스트형 : 결과 확인 버튼을 클릭하면 q1에 나오게 한다
function checkResult() {
let a = ['사과', '배', '감', '귤']
$('#q1').text(a[2]); // a에서 2번째를
// 딕셔너리 : 결과 확인 버튼을 클릭하면 q2에 나오게 한다
let b = { 'name': '영수', 'age': 30 }
$('#q2').text(b['name']); // b에서 이름을
// 딕셔너리와 리스트형 : 결과 확인 버튼을 클릭하면 q3에 나오게 한다
let c = [
{ 'name': '영수', 'age': 30 }, // 0번째
{ 'name': '철수', 'age': 35 } // 1번째
]
$('#q3').text(c[1]['name']); // c에서 1번째에서 이름을
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr />
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 리스트</h2>
<div id="q1"></div>
</div>
<div class="dict-part">
<h2>3. 딕셔너리</h2>
<div id="q2"></div>
</div>
<div>
<h2>4. 리스트 딕셔너리</h2>
<div id="q3"></div>
</div>
</body>
</html>
✴️ 자바스크립트 문법 연습 2
자바스크립트 활용해보기
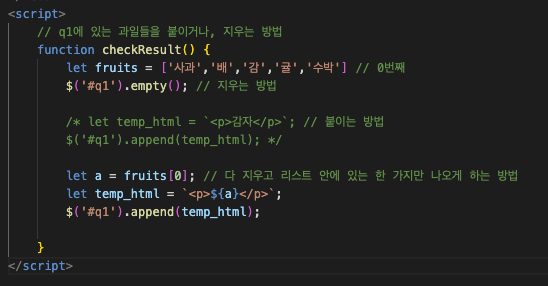
(과일 리스트에서 모두 지우고 원하는 번호의 과일을 붙이는 방법)


<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<script>
// q1에 있는 과일들을 붙이거나, 지우는 방법
function checkResult() {
let fruits = ['사과','배','감','귤','수박'] // 0번째
$('#q1').empty(); // 지우는 방법
/* let temp_html = `<p>감자</p>`; // 붙이는 방법
$('#q1').append(temp_html); */
let a = fruits[0]; // 다 지우고 리스트 안에 있는 한 가지만 나오게 하는 방법
let temp_html = `<p>${a}</p>`;
$('#q1').append(temp_html);
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr />
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1">
<p>사과</p>
<p>귤</p>
<p>감</p>
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
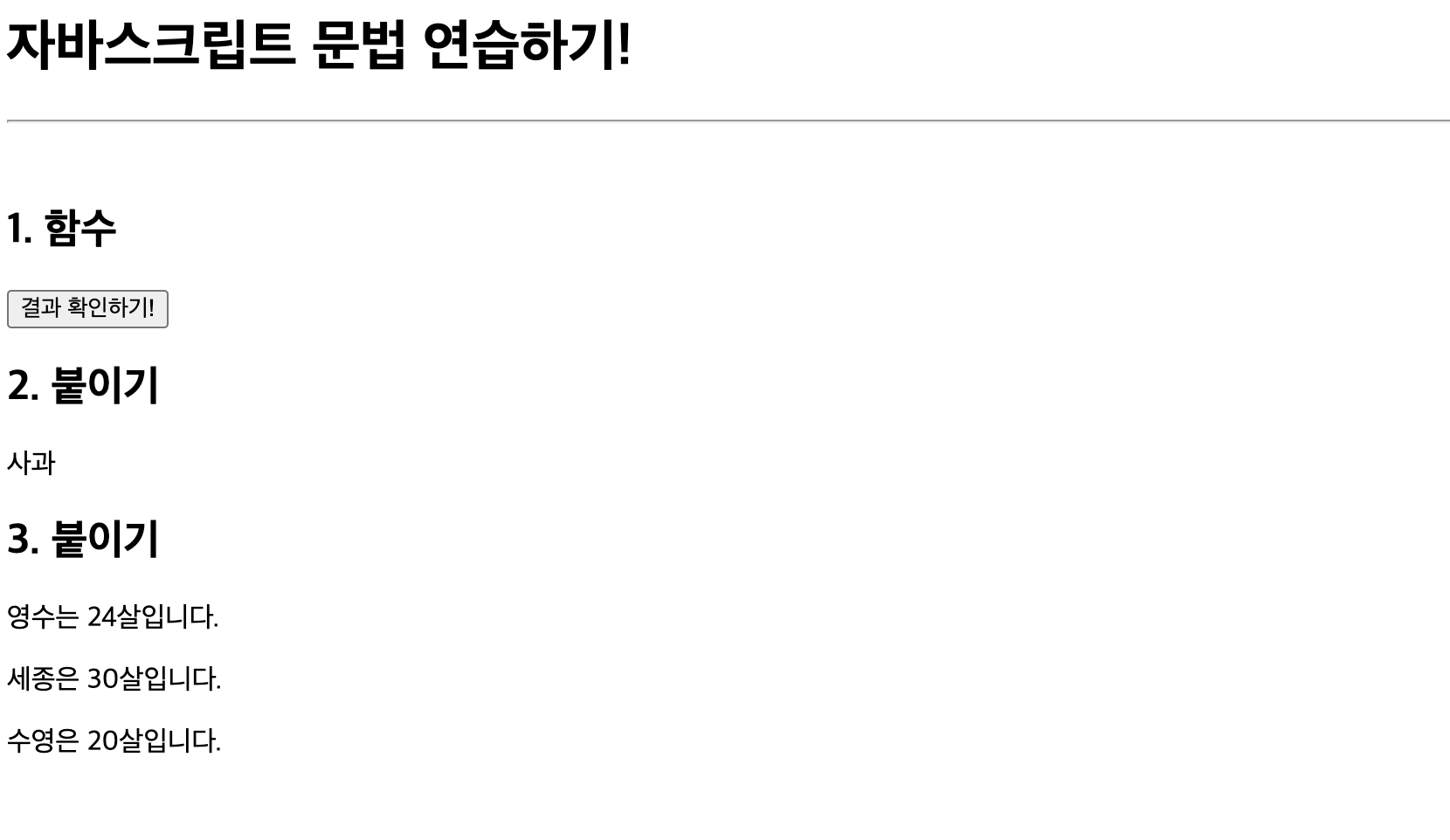
</html>✴️ 자바스크립트 문법 연습 3
자바스크립트 활용해보기
(이름과 나이를 반복문으로 붙이는 방법)


<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 문법 연습하기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<script>
// q1에 있는 과일들을 붙이거나, 지우는 방법
/* function checkResult() {
let fruits = ['사과', '배', '감', '귤', '수박'] // 0번째
$('#q1').empty(); // 지우는 방법
let temp_html = `<p>감자</p>`; // 붙이는 방법 , 백틱 : 숫자 키 1 왼쪽에 있는 기호
$('#q1').append(temp_html);
let a = fruits[0]; // 다 지우고 리스트 안에 있는 한 가지만 나오게 하는 방법
let temp_html = `<p>${a}</p>`;
$('#q1').append(temp_html);
// 과일 리스트를 갖고 돌면서 붙인다 (반복문))
fruits.forEach(a => {
let temp_html = `<p>${a}</p>`;
$('#q1').append(temp_html);
});
} */
function checkResult() {
let people = [
{ 'name': '서영', 'age': 24 },
{ 'name': '현아', 'age': 30 },
{ 'name': '영환', 'age': 12 },
{ 'name': '서연', 'age': 15 },
{ 'name': '지용', 'age': 18 },
{ 'name': '예지', 'age': 36 }
] // 0번째
$('#q2').empty(); // 지우는 방법
// people 리스트를 갖고 돌면서 붙인다 (반복문))
people.forEach(a => {
let name = a['name']; // a의 name
let age = a['age']; // a의 age
let temp_html = `<p>${name}는 ${age}살입니다.</p>`;
$('#q2').append(temp_html);
});
}
</script>
<body>
<div class="top-part">
<h1>자바스크립트 문법 연습하기!</h1>
</div>
<hr />
<br>
<h2>1. 함수</h2>
<div class="button-part">
<button onclick="checkResult()">결과 확인하기!</button>
</div>
<div class="list-part">
<h2>2. 붙이기</h2>
<div id="q1">
<p>사과</p>
<p>귤</p>
<p>감</p>
</div>
</div>
<div class="list-part">
<h2>3. 붙이기</h2>
<div id="q2">
<p>영수는 24살입니다.</p>
<p>세종은 30살입니다.</p>
<p>수영은 20살입니다.</p>
</div>
</div>
</body>
</html>728x90
SMALL